The page header component provides users the context of the page. It is always placed just below the site header. There are five variations of the page header.
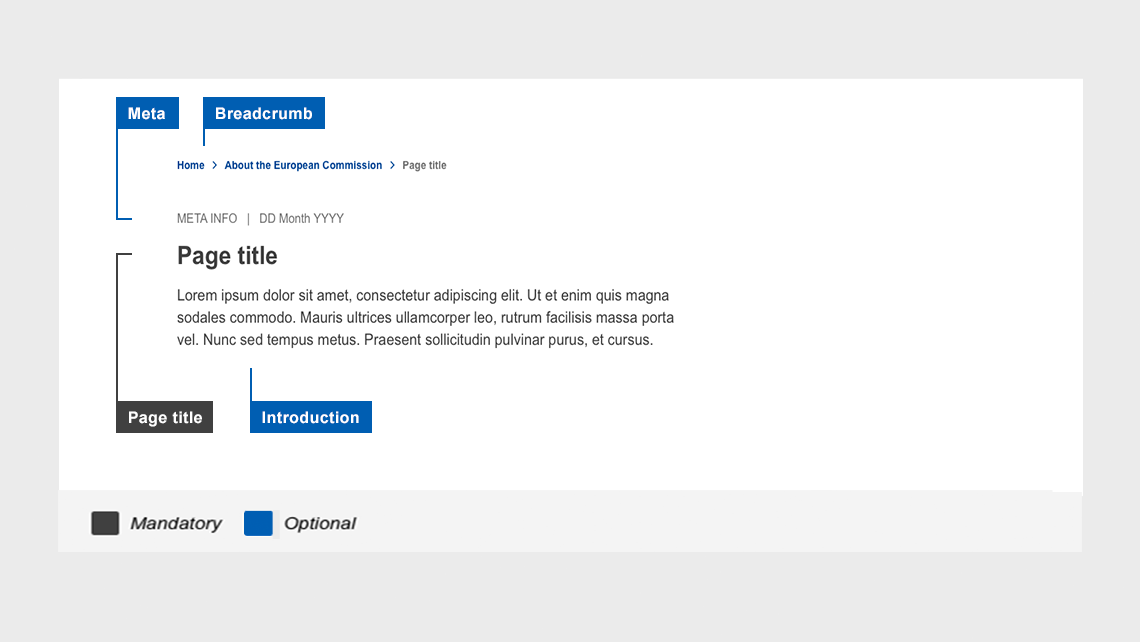
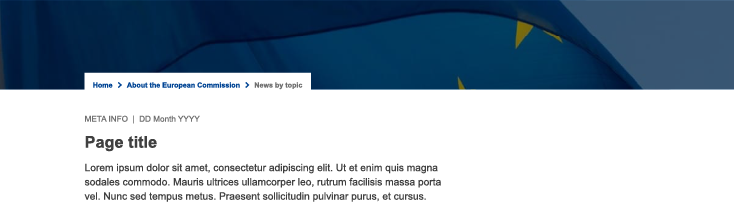
The anatomy image is the default page header
Anatomy

| Components | Mandatory | Optional |
|---|---|---|
| Breadcrumb Breadcrumb component provides information on the page and its relationship to the site's hierarchy and structure. It is optional if your website's navigational structure has less than 3 levels. | no | yes |
| Meta | no | yes |
| Page title | yes | no |
| Introduction | no | yes |
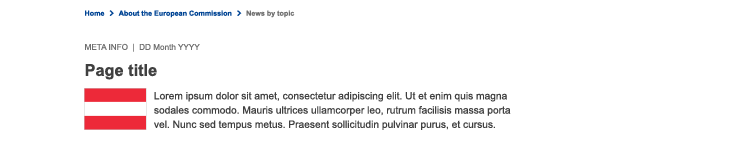
Page header with thumbnail

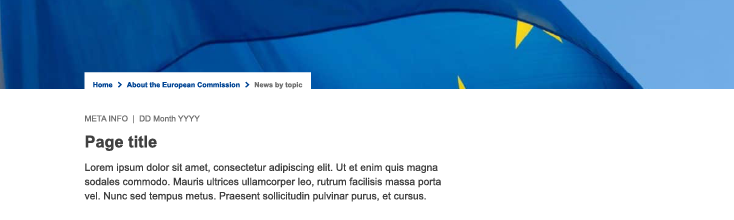
Page header with background image without overlay

Page header background image with light overlay

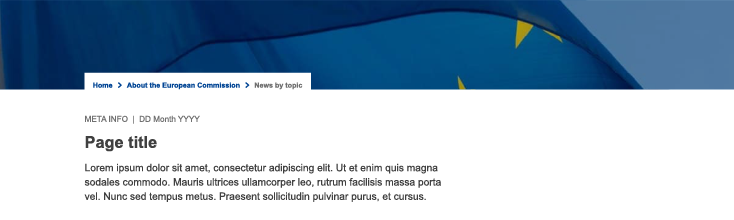
Page header background image with dark overlay

Do's
- ensure the pages contain all the components and elements in the anatomy table above
- always use a page header when building your internal pages
- when choosing a background image, make sure it highlights the main object related to the content, and that it is meaningful
Don'ts
- don't use more than one page header per page
- do not use a background image unless there is a communication need, as it might be a distraction
When to use
- to highlight the topic of the page, or to show important information about the page
When not to use
- page header is not used for homepage of the website